
9시부터 9시라는 시간이 정해져 있고, 함께 공부하는 사람들이 있으니까 혼자 공부하는 것보다 집중이 잘 됐다. 참가하길 잘했다는 생각이 든다. 팀 프로젝트로 팀 소개하는 페이지를 만들라고 해서, 처음에 준 강의에서 배운 것(HTML, CSS, JS, JQuery, Bootstrap, Firebase)을 바탕으로 만들기로 팀원들과 얘기했다. 그런데 막상 만들려고 보니까 편하게 Vue로 컴포넌트 만들면서 쓰다가 번들러 없이 자바스크립트 es6 사용하는게 얼마나 안좋은 일인지 느꼈다. ES6의 import export는 html에서 사용하려면 <script type="module">만 가능하고, 심지어 여기서 정의한 것들은 스코프가 script 지역이라서 번거롭기도 하다. 모듈만으로 사용하라는 의미의 제약이겠지만.. 지금 당장은 불편하다 ㅠㅠ 그래도 웹 개발 기초부터 다시 배운다고 생각하고 열심히 만들고 있다 ㅎㅎ
학습 내용
SQL 강의를 들었다. 복습하는 겸 해서 Join의 종류와 개념을 다시 공부했고, 프로그래머스랑 강의에서 나온 SQL 퀴즈 문제들을 풀었다.
GROUP BY
통계 함수랑 같이 사용한다. count, sum, avg, max, min 등이 있다. 간단하지만 그래도 적어두기.
SELECT COLUMN1, COUNT(*) FROM DUAL GROUP BY COLUMN1JOIN
- INNER JOIN: 교집합이다.
- LEFT JOIN: 왼쪽 테이블 기준으로 모든 행을 가져온다. 오른쪽에 없는건 NULL
- RIGHT JOIN: 오른쪽 테이블 기준으로 모든 행을 가져온다. 왼쪽에 없는건 NULL
- FULL JOIN: 합집합이다. 서로 없는건 NULL
- CROSS JOIN: from 절에 테이블 2개 두면 CROSS JOIN이다. N*M 행이 된다.
SELECT * FROM DUAL JOIN TABLE2 ON DUAL.ID = TABLE2.ID WHERE ~~이런식으로 사용한다. 그런데 요즘엔 ORM을 더 많이 쓰는 것 같다. 성능이 필요한 분야는 ORM이 상대적으로 느리니까 SQL을 튜닝해서 사용한다고 들었는데 어떻게 하는지 궁금하다 ㅎㅎ
팀 프로젝트 개발

프로젝트 깃허브는 여기 팀 소개하는 페이지를 만들라고 해서 노션에서 팀원과 회의하고 정리한 내용을 바탕으로 만들었다. 이거 만드는데 6~7시간 쯤 걸린 것 같다. 솔직히 3~4시간이면 다 만들 줄 알았는데.. 나 왜 이렇게 느리지? 중간중간에 집중 못한게 있으니까 더 분발해야겠다.
사용한 기술은 HTML, CSS, JS, Jquery, Bootstrap, Firebase다. 처음에 백엔드 서버로 Spring boot를 사용하자고 말했지만 팀원들이 최대한 강의에서 배운 것만으로 만들자고 해서 Firebase로 만들기로 했다. Jquery랑 bootstrap으로 만드니까 군대에서 인트라넷 개발할 때가 생각나서 추억을 떠올리며 하고 있다 ㅋㅋ.. 그땐 React랑 Vue가 보안상 반입이 안되서 슬펐는데, 지금은 있어도 못 쓰니까 슬프다.
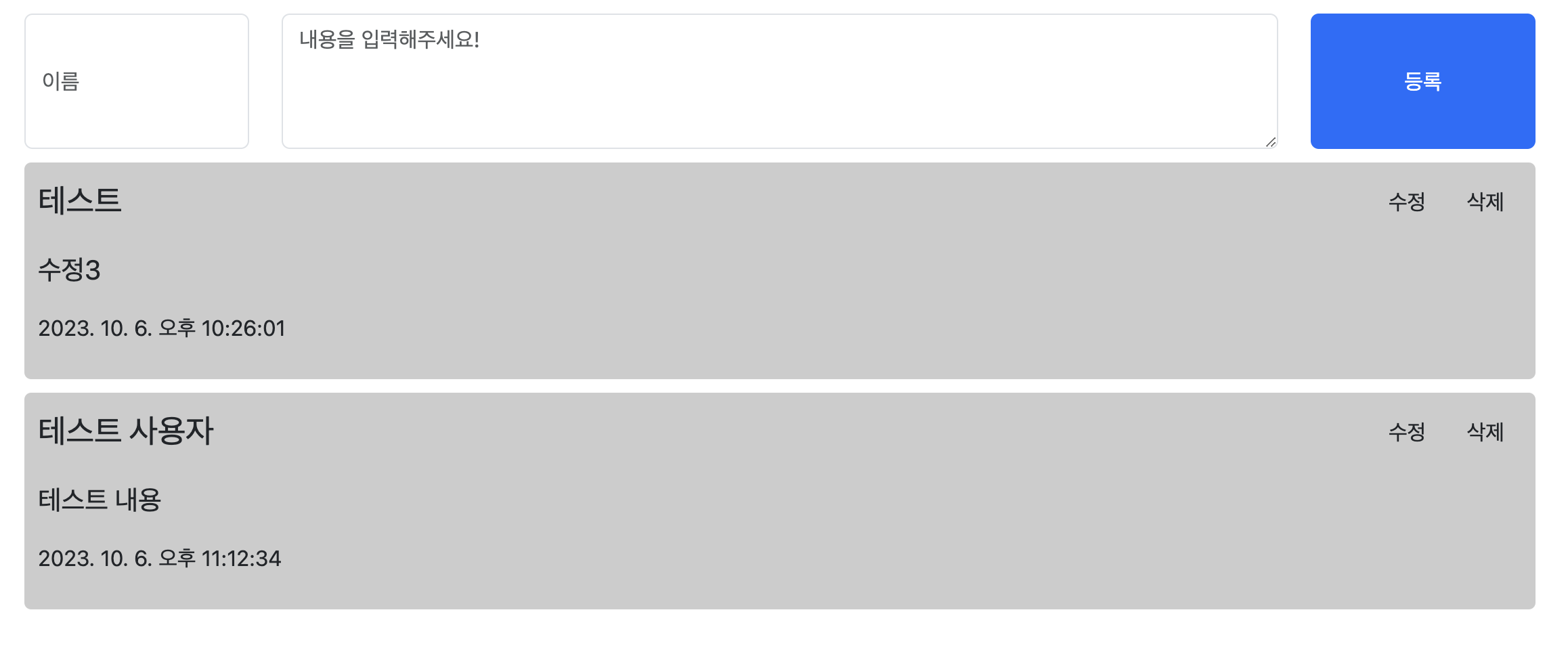
내가 맡은 역할은 댓글 기능이다. 파이어베이스 실시간 데이터베이스를 사용해서 댓글을 저장하고 댓글 CRUD 함수와 댓글 입력 폼, 수정 모달을 만들었다. 추가, 수정, 삭제 결과를 하나씩 Jquery로 만지다보니 React나 Vue에서 컴포넌트의 상태를 감지하고 값이 바뀌면 알아서 다시 그려주는게 얼마나 편한지 새삼 느꼈다 ㅋㅋㅋㅋ
팀원 상세 정보 페이지에 포함되는 기능이라 상세 정보 페이지를 개발하는 팀원분과 얘기해서 쿼리의 키로 팀원 이름을 사용하기로 하고, HTML 요소의 id 값을 정해서 거기서 가져오기로 했다. 이게 협업하는 재미..?
회고
기능을 개발하면서 배운 내용을 회고해보자. 파이어베이스 사용법을 배웠고, 잊었던 Jquery 사용법을 기억해냈다. 언젠간 쓸 일이 있겠지. 파이어베이스 엄청 간단해서 프로토타입 만들땐 좋다고 생각한다.
다들 잘 모르는 분들이다 보니까 말할 때 최대한 돌려 말하고 있다. 어렵진 않지만 협업은 코딩 외에도 신경쓸게 많다..! 그래도 같이 만드니까 재밌다 ㅋㅋㅋ 혼자 개발하면 가끔 심심한데 같이 개발하는 사람들이 곁에 있진 않지만 온라인 상으로라도 보이니까 든든하다. 내일도 열심히 해야지.
'TIL' 카테고리의 다른 글
| [TIL] 내일배움캠프 6일차 (0) | 2023.10.10 |
|---|---|
| [TIL] 내일배움캠프 5일차 (0) | 2023.10.10 |
| [TIL] 내일배움캠프 4일차 (0) | 2023.10.09 |
| [TIL] 내일배움캠프 3일차 (0) | 2023.10.08 |
| [TIL] 내일배움캠프 신청 후기 + 1일차 (0) | 2023.10.05 |
